せっかくソースコードをキレイに表示させるSyntaxHighlighter Evolvedを導入したので、もっと使いやすくするために定番プラグイン、AddQuicktagもインストールしました。投稿画面のツールバーに好きなボタンを追加できるので、ショートコードの挿入もワンクリックで可能になります。
AddQuicktagも公式プラグインですので、プラグイン検索で名前を入れれば出てきます。インストールして有効にすると独自設定画面が出てくるので、ここでボタンを登録していきます。
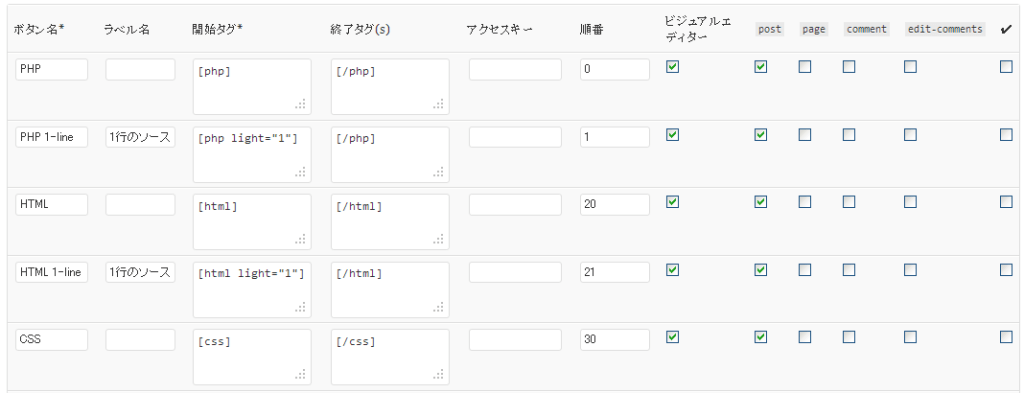
たとえばSyntaxHighlighter EvolvedでPHPソースに使うショートコードは[php]~~[/php]なので、これをPHPという名称にボタンに登録します。
登録は、それぞれの欄に必要事項を入れていくだけ。直感的でわかりやすいです。私は上記のようにまず5つのボタンを登録し、ヴィジュアルエディターでも表示されるようにして、表示箇所は投稿ページのみとしました。これで投稿画面のツールバーに5つのボタンが加わりました。
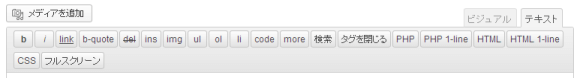
ボタン名として設定したPHP, PHP 1-line, HTML, HTML 1-line, CSS が追加されています。
ヴィジュアルモードでは、以下のように「QuickTag」のプルダウンメニューになります。

ビジュアルモードの場合
文字列を選択した状態でボタンをクリックすると、前後に開始タグと閉じタグを付けてくれるという次第です。
よく使うタグやクラス名、あるいは定型文なども登録できて、非常に便利。クライアントさんにも喜ばれる必須プラグインです。


最近のコメント