一応ウチのサイトもWordPressのカスタマイズに関する話題を提供しようとしているサイトなので、ソースコードを書くことが多いです。最初はスピード重視で、投稿画面ツールバーの<strong>タグや<blockquote>タグでお茶を濁していたんですが(お恥ずかしいw)、多くの解説系サイトを見ると、みんなソース部分は同じような表示になってるのに気がつきました。
そして調べて辿り着いたのが「SyntaxHighlighter Evolved」プラグイン。定番中の定番って感じですね。使ってみると見た目がキレイなだけでなく、確かに便利でした。
公式プラグインですので、インストールはプラグインの検索画面で「SyntaxHighlighter Evolved」で調べれば見つけてダウンロードできると思います。インストールして有効化すると、「設定」画面に「SyntaxHighlighter」という項目が追加されます。
【設定】
設定画面は見れば大体わかると思います。自分がちょっと悩んだのは一番上の「SyntaxHighlighterのバージョン」でした。

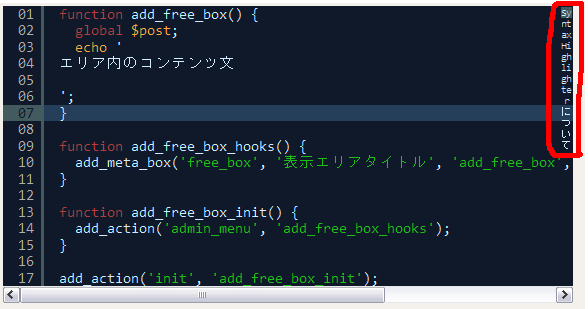
プルダウンで「Version 2X」と「Version 3X」が選べます。だいたいこういうのは新しいバージョンを選ぶのが普通じゃないかと思って、自分も最初はVersion3にしたんですが、どうもこれまで見てきたWordPressサイトとかと違うんですよね。一番の違いは、コード上にマウスオーバーすると表示されるツールバーが出てこなくて、代わりに「SyntaxHighlighterについて」というクレジットが出てきてしまうことです。しかも結構カッチョ悪い感じでw

右端のクレジット表示がダメダメ…orz
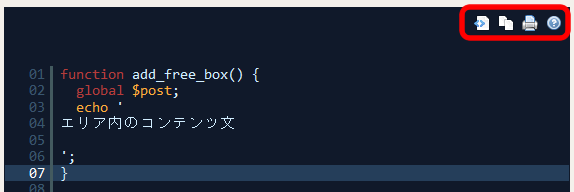
クレジット表示は非表示にもできますが、自分はマウスホバーで表示されるツールバーが好きなので、バージョンを2Xに戻しました。

バージョン2だと、マウスホバー時に右上にツールバーが
ただなぜか自分の今のテーマだと、画面上部に大きな余白ができてしまうんですよね。対処法は不明です・・・
【使い方】
実際の使い方は簡単で、投稿画面中にショートコード形式でソースを囲うだけです。ショートコードの書き方は、コードの種類についてはこちらに、オプション設定などは設定画面でわかると思います。
自分はいまのところはほとんどphpかhtml、cssぐらいしかソースは書かないので、
[php] ~PHPのソースを書く場合~ [/php]
[html] ~htmlのソースを書く場合~ [/html]
[css] ~cssのソースを書く場合~ [/css]
といった使い方です。よく使うオプション指定としては、「○行目をハイライトにする」という
highlight=”○”
1行表示などでツールバーや行番号を非表示にする
light=”1″
などです。一度使うと手放せなくなる便利プラグインですね。
最近のコメント